【 はてなブログ 】誰でも分かるZENO-TEALへのテーマ変更手順

はてなブログの人気テーマ「ZENO-TEAL」へのテーマ変更手順についてまとめました。
誰にでも分かるように書きましたのでテーマ変更を考えている人はぜひご覧下さい。
どうもりーまるです。
私は、はてなブログでブログを書いているのですが、これまでテーマについて何も考えずに記事を書いていました。
テーマとは仕様のことで、家で例えると外装や内装のようなものであり、ブログで重要な役割を果たします。
他の人のブログを読んでいて、「このブログ綺麗にまとまってるな」「記事が読みやすいな」と思うことがよくあります。
それって読者目線でブログを書いているということであり、デザインで見せ方を変えることにより他のブログと差別化を図っているんだと自分のブログとの差を感じさせられました。
当初、私はこのブログのテーマを決める際に、デフォルトテーマ以外は有料だと勝手に勘違いしていた為、デフォルトのものを選びました。
ところが、はてなブログでテーマを探してみると、なんと、たくさんあるではありませんか!笑
その中でオシャレな雰囲気のテーマ「ZENO-TEAL」を見つけました。
早速、テーマを変えようと思ったのですが、ZENO-TEALに変更するには現在の記事を少し手直ししなければいけません。
その手直しで私は少しつまずいたので、テーマ変更手順についてまとめておこうと思いました。
この記事を読んで欲しい人
☑️はてなブログをやっていてテーマ変更を考えている
☑️ZENO-TEALにテーマを変えたい
☑️変更につまずいてる、手順を知りたい
この記事では1からZENO-TEALへのテーマ変更手順をまとめていきます。
それでは、1からやっていきましょう!
誰でも分かるZENO-TEALへのテーマ変更手順
「ZENO-TEAL」の特徴


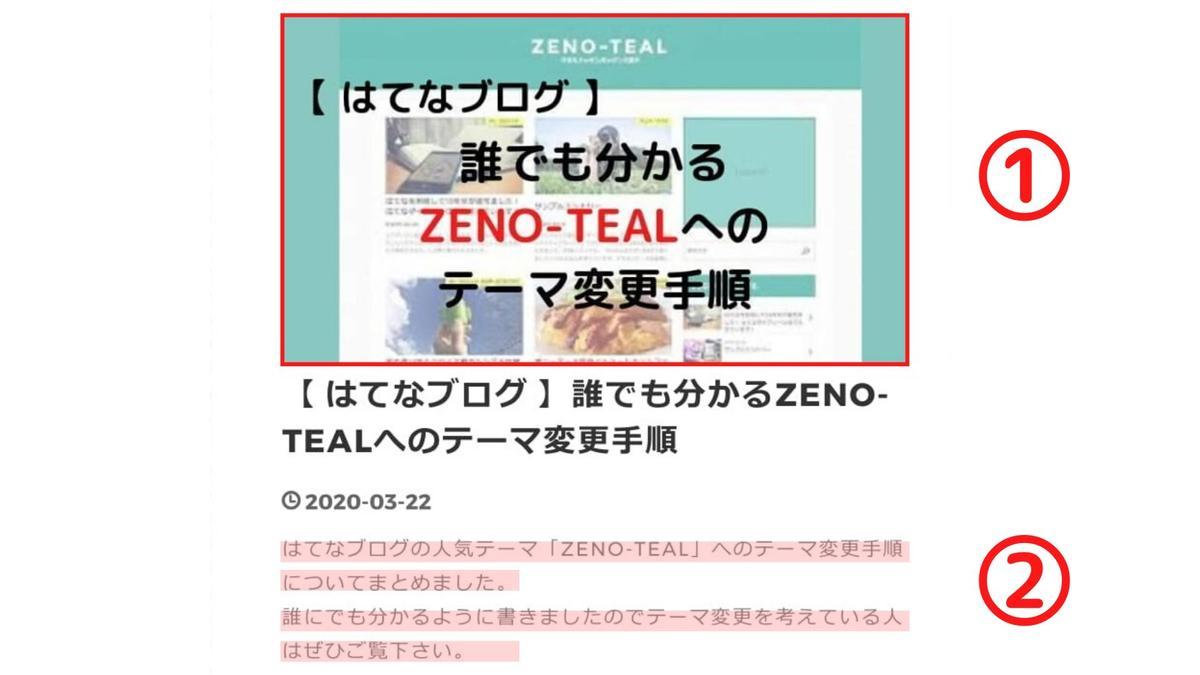
これは現在の私のブログトップページの画像です。
アイキャッチ画像が目を引くオシャレなデザインですよね。
前と比較するとかなり見やすくなりました。
ZENO-TEALの特徴をまとめておきます。
特徴
○オシャレなデザイン
○カード型テーマ
○無料
○レスポンシブ対応可能
○トップページのアイキャッチ画像が切り取られずそのまま表示される
見てもらうと分かると思いますが、カード型のテーマとなっており見た目が非常にスッキリしてます。
wordpressの有料テーマ「STORK」に似ているデザインです(税込10,800円)。
はてなブログのテーマ人気ランキングでは5位以内にランクインしており、常に人気があるテーマです。
レスポンシブ対応可能であり、スマホでもパソコンと同じように表示されます。
はてなブログの場合、アイキャッチ画像が切れて表示されてしまうのですが、ZENO-TEALではその問題が解消できます。ここが1番の魅力です。
ただし、記事を投稿する際に注意点がいくつかあります。
これらをしないと、トップページの表示が変になってしまいオシャレではなくなってしまうのです。
次にテーマを変更する際に行う必要がある項目についてまとめていきます。
テーマ変更手順
ZENO-TEALをインストールする前にやらなければならないことがあります。
あなたが今まで書いた全ての記事を直さなければならないので、書いた記事が多い人はここでZENO-TEALへの変更を諦めて下さい。
インストール前の手順
①各記事の最上部に「16:9」サイズのアイキャッチ画像を設定
②アイキャッチ画像のすぐ下に「続きを読む」を設定
リード文を入れたい場合は画像のすぐ下に一言入力します(3行程度)


手作り感が強くて申し訳ありません 笑。
左の写真は、はてなブログの下書きページです。
①記事の最上部に16:9サイズのアイキャッチ画像を貼ります。
そのすぐ下にリード文を入力し、
②「続きを読む」を設定します。
すると右の写真のようにトップページに掲載されます。
これで全ての記事を修正して下さい。
私はアイキャッチ画像もろくに作ってなかったので、ここまでの作業がかなり大変でした。全部で4時間くらいかかりました 泣。
全ての記事で設定ができたら準備OK。
ZENO-TEALをインストールしましょう!
インストール後の手順
①全文表示に設定
②トップページの表示記事数を「偶数」に設定
③後は自分なりにカスタマイズ
記事の手直しが終われば後は簡単です。


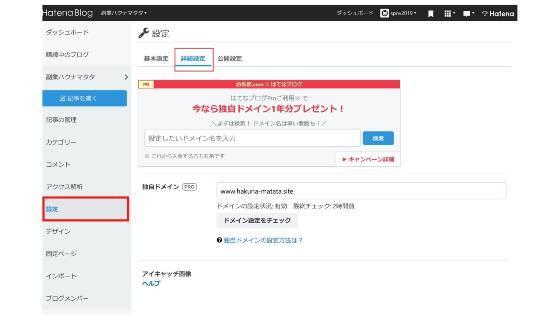
①はてなブログの設定→詳細設定にてトップページの表示形式を一覧表示に変更します。
②トップページの記事数を偶数にします。ZENO-TEALはカードが2枚ずつとなっているのでこうすることで見栄えが良くなりますよ。
③について、「ZENO-TEAL」は様々なカスタマイズが可能です。例えば背景色を変えたり、文字の大きさを変えたりなど、細かいものから大きなものまでカスタマイズにより、自分なりのブログにしていくことができます。
次はインストール後に最低限やった方がいいカスタマイズについて書いていきます。
最低限のカスタマイズ
自分なりのブログにするにはカスタマイズが必要になります。
そこで他の人のブログとの差別化を図り、個性を出していきます。
グローバルメニューの設定
グローバルメニューとはタイトルの下に表示されるカテゴリが表示されるバーです。
これがあると、ブログのジャンルが一目で分かりますし、クリックすれば見たいカテゴリに飛べるので、あった方が良いと思います。

赤く囲っているのがグローバルメニューです。
あると無いとでは大違いですよね。
設置方法
①はてなブログのデザイン設定を開き、スパナのマークをクリック
②ヘッダの中のタイトル下をクリック
③コード入力

③にはこちらのコードを入力して下さい
<div id="zeno-menu">
<ul class="zeno-menu">
<li><a href="URL">タイトル1</a></li>
<li><a href="URL">タイトル2</a></li>
<li><a href="URL">タイトル3</a></li>
<li><a href="URL">タイトル4</a></li>
<li><a href="URL">タイトル5</a></li>
</ul>
</div>
URLにリンク先のURLを入力して下さい。(コピー&ペーストでいいです)
例えばカテゴリだったらカテゴリ一覧のカテゴリを右クリックしリンクのアドレスをコピーを選択してURLの場所に貼り付ければOKです。
タイトルには表示させる文字を入力して下さい。
トップページ、プロフィール、カテゴリ名、問い合わせ等々。
メニューの数を増やしたい場合は、<li><a href="URL">タイトル1</a></li>をコピー&ペーストすれば足していくことができます。
「前のページ」ボタンの追加
デフォルトだとブログトップの記事一覧の下には、「次のページ」ボタンしかありません。
2ページ目以降に「前のページ」ボタンが無いのは少し違和感があります。

設置方法
①はてなブログのデザイン設定を開き、スパナのマークをクリック
②フッタをクリック
③コード入力

③にはこちらのコードを入力して下さい
<script type="text/javascript">
// 現在のページが記事一覧の2ページ目以降の場合処理実行
if (location.search.indexOf("?page=") === 0) {
// aタグの作成
var a = document.createElement('a');
a.addEventListener("click", function(){history.back();}); // クリックすると一つ前の履歴に戻る処理を追加
a.innerHTML = "前のページ"
a.setAttribute("href", "javascript:void(0);");
a.setAttribute("rel", "prev"); // seo対策
// spanタグの作成(中に作成したaタグを入れる)
var span = document.createElement('span');
span.classList.add('pager-prev');
span.appendChild(a);
// classがpagerのdivタグに上記で作成したものを挿入する(classがpager-nextのspanタグよりも前に挿入する)
var element = document.getElementsByClassName("pager")[0];
element.insertBefore(span, element.firstChild);
}
</script>
ここには必要最低限のカスタマイズだけ載せておきます。
他にもテーマの背景色変更や文字の大きさ変更など、多くのカスタマイズが可能です。
カスタマイズまとめページ等ありますので、チェックしてみて下さい。
オシャレなテーマ「ZENO-TEAL」
テーマを変更してみていかがですか?
オシャレになって、印象が結構変わりますよね。
私のブログもだいぶ垢抜けました!笑
テーマを変更しただけでブログへのアクセス数が増えることはありませんが、ブログ記事をもっと書きたいという気持ちが出てきませんか。
テーマ変更を機に心機一転、記事をたくさん書いて、どんどん自分のブログを成長させていきましょう。
最後まで読んでいただきありがとうございました。