アイキャッチ画像の作り方【素人でも分かるように画像で解説】

アイキャッチ画像の作り方についてまとめました。画像サイズ変更やトリミング、pdf画像の変換方法など覚えておいて損はないものを書きました。
どうも、りーまるです。
アイキャッチ画像ってどうしてますか?
アイキャッチ画像とは、ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像のことですが、私はこれまで何も考えずに撮った写真やフリー素材画像を適当に張り付けてました。
しかしこれだと、記事のサイズなどがバラバラで統一感が無いのでスマートな記事が書けていませんでした。
この度、ブログテーマ変更を機に、構成上アイキャッチ画像がどうしても必要となったので、アイキャッチ画像作成方法について色々と調べました。
そこでだいぶ時間はかかったのですが、パソコン素人でも意外と簡単にアイキャッチ画像ができたんです。
今回は素人でも分かるアイキャッチ画像の作り方について画像付きでまとめていきます。
これを応用すれば、チラシやプレゼン資料、バナーなど様々なものを作れるようになりますので、覚えておいて損はないと思います。
もちろん全て無料です!
早速見ていきましょう。
アイキャッチ画像の作り方【素人でも分かる】
「Canva」を使えば簡単にアイキャッチ画像が作れます
Canvaとはブラウザで使えるデザインツールです。WEBとモバイル両方で利用可能。
初心者から上級者まで使えるものであり、幅広いクリエイターに愛されています。
このCanvaを使ってアイキャッチ画像を簡単に作れるんです。
まずは無料で会員登録
Canvaは会員登録が必要になります。
と言っても無料ですので気にせず登録しましょう。
会員登録方法
①「canva」で検索
② facebook、Google、メールアドレスのどれかを選んでアカウント登録
③利用目的は「個人」を選択
④Canva Proの無料登録案内が出ますがスルーでOK
⑤会員登録完了
登録流れ(画像解説)



登録は以上で完了です。かなり簡単ですよ。
それでは早速アイキャッチ画像を作っていきましょう。
アイキャッチ画像の作り方
Canvaを使えば自由自在にアイキャッチ画像を作ることができます。
実際に作っていきましょう!
アイキャッチ画像作成手順
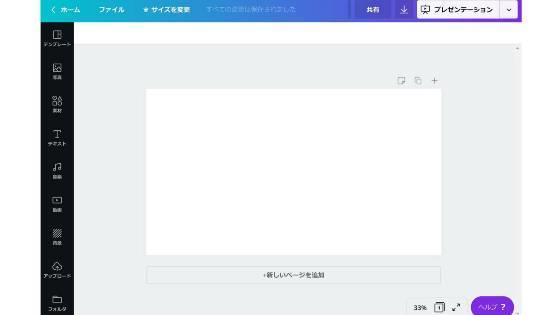
①トップページの「プレゼンテーション」をクリック
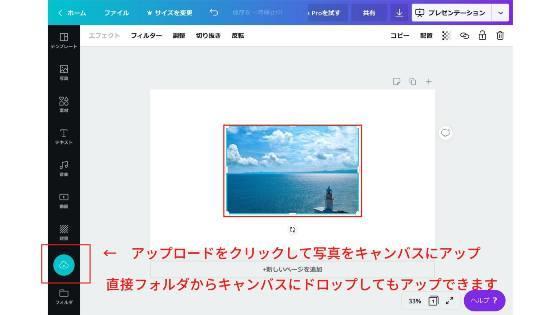
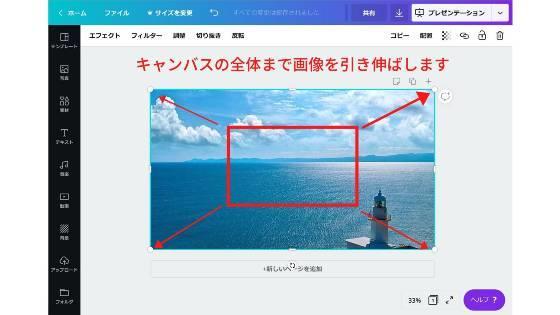
②ベースになる画像をアップロード
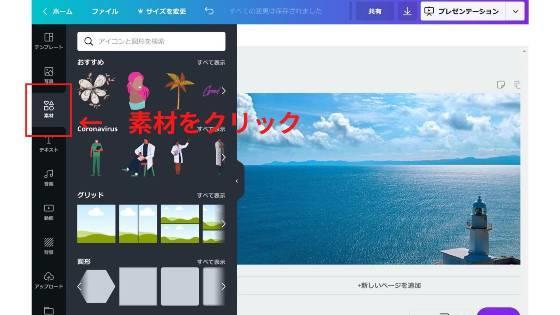
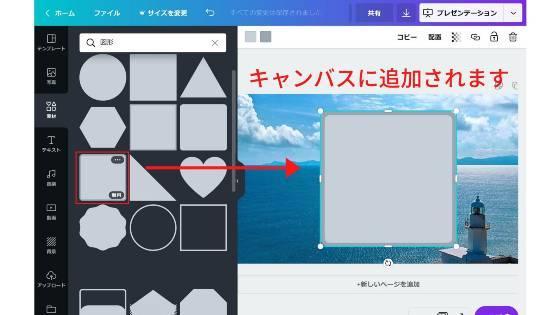
③「素材」からフレーム選択
④色や透明度設定
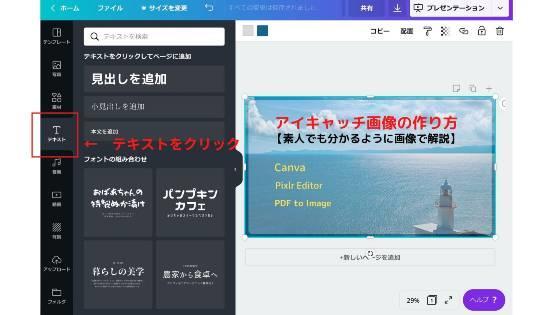
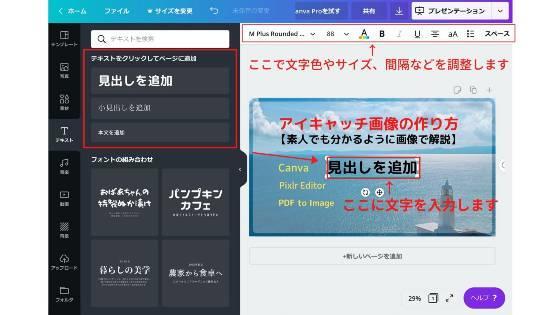
⑤テキスト入力
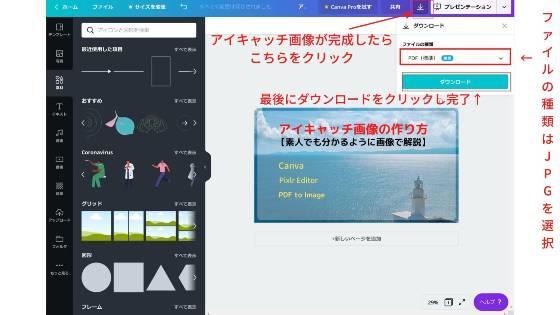
⑥完成作品をダウンロード
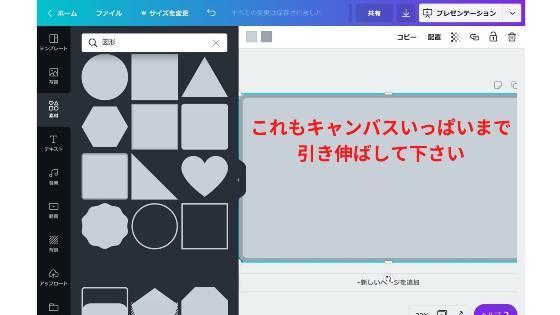
画像作成の流れ(画像解説)




今回は綺麗な海の写真をベース画像にしました。



画像の上にそのまま文字を書くと、非常に見えづらくなってしまうので、透過フレームを利用します。
透過フレームにより画像をぼかすことによって文字が見やすくなりますよ。




これで完成です。この記事のアイキャッチ画像を作りました。
かなり簡単な操作でできるので素人でも慣れてくれば色々できるようになると思いますよ。
「Pixlr Editor」で画像サイズの変更
次に完成したアイキャッチ画像を適性サイズに変更する方法について書いていきます。
Pixlr Editorを利用します。無料で利用できます。
画像サイズの変更方法
①Photo editor online - Pixlr.com こちらから「Pixlr Editor」を開く
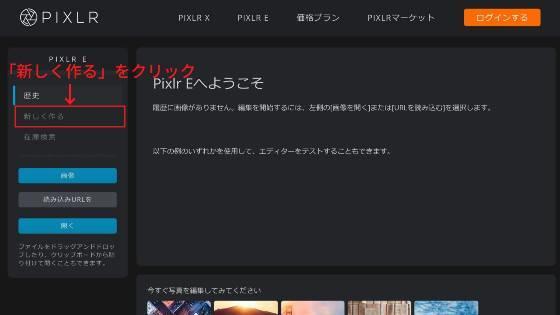
②PIXLR Eを開く
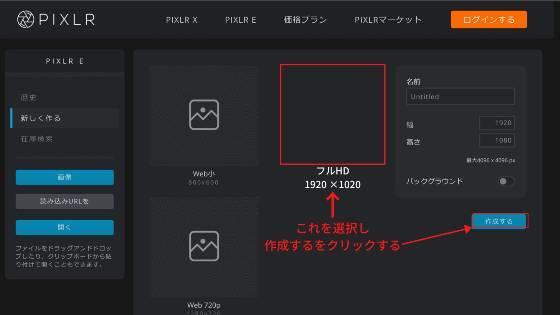
③「新しく作る」をクリック。フルHD(1920×1020)を選択し「作成する」をクリック
④「ファイルを選択し「画像を開く」から画像をアップロード
⑤「新しく作る」をクリック
⑥「画像」を選択し「画像サイズ」をクリック
⑦幅に適性画像サイズの数値を入力し「適用」をクリック
⑧「ファイル」を選択し「保存」をクリックし保存
画像サイズ変更の流れ(画像解説)







幅の数値を入力すれば、高さは自動で出力されます。

これで画像サイズの変更完了です。
慣れればだいぶ早く作業ができると思います。
何度も保存するので管理が大変ですが、無料でも問題なく使えます。
アイキャッチ画像で他の人と差をつけましょう
いかがでしたか。アイキャッチ画像を作るのって意外と簡単でしたよね。
無料でもこの2つの機能を用いれば、問題なくアイキャッチ画像を作ることができました。
私もパソコン素人ですが、アイキャッチ画像ができてモチベーションが少し上がっております。
これを応用してTwitterのバナー画像やもう少し凝ったデザインのアイキャッチ画像を作っていけたらと思います。
アイキャッチ画像はブログでは顔となる存在です。
少しでも他の人と差を作るにはアイキャッチ画像にも力を入れていく必要があります。
今回は手作り感の強い画像が多くて見にくかったかもしれませんが、誰でも分かるように多くの画像を使って説明しました。
まだアイキャッチ画像を作った経験が無いような人に見てもらえると嬉しいです。
最後まで読んでいただきありがとうございました。